TCDのテーマでWordPressに埋め込んだYoutube動画を簡単に安全にレスポンシブに対応させる方法です。
私はTCDのVOGUEというテーマを使っています。
Youtubeを埋め込む場合は、TCDさんのウェブサイトを参照いただくのが良いです。
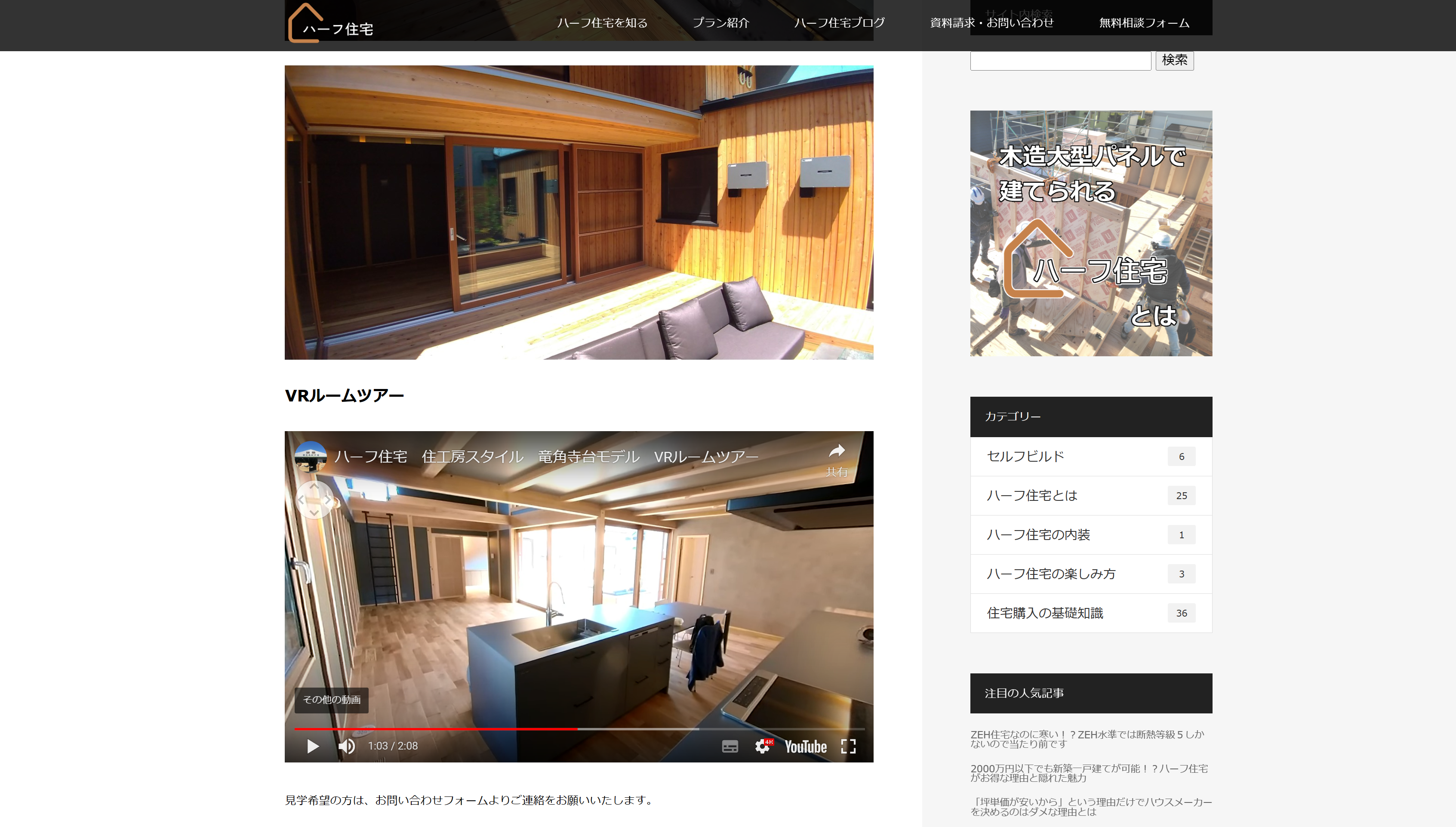
運営しているウェブサイトはコチラです。
ハーフ住宅という、最高品質の建物でありながら、インフィルが無いから格安という
スケルトンとインフィルを分離した新築住宅です。
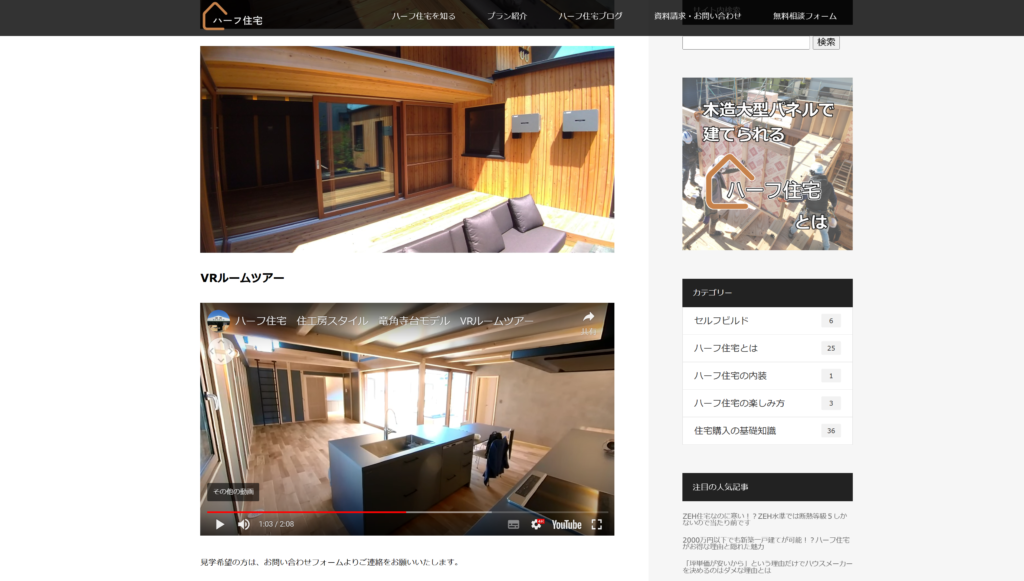
もともと、YoutubeのURLを投稿画面に打ち込むだけで動画の埋め込みはできるのですが、どうにも画面が小さくてなんだかバランスが悪くいまいちカッコ悪い感じでしたが、無事に動画をレスポンシブで埋め込むことに成功しました。

動画の再生窓が画像と同じサイズになってしっかり見やすくなったのではないかと思います。
function.phpをいじらないで大丈夫です
私と同じように色々調べたけど、テーマエディターのfunction.phpをいじるのが怖い人がいるかと思います。
過去の私のようにfunction.phpを編集した結果、なんだか変になってしまって戻せなくなってしまった経験がある方もいらっしゃるのではないでしょうか?
私は、最悪な状況で、ログイン画面すら出ないような事態になったこともあります。
そんな方の為に、function.phpをいじらないでもレスポンシブ化できる方法を解説させていただきます。
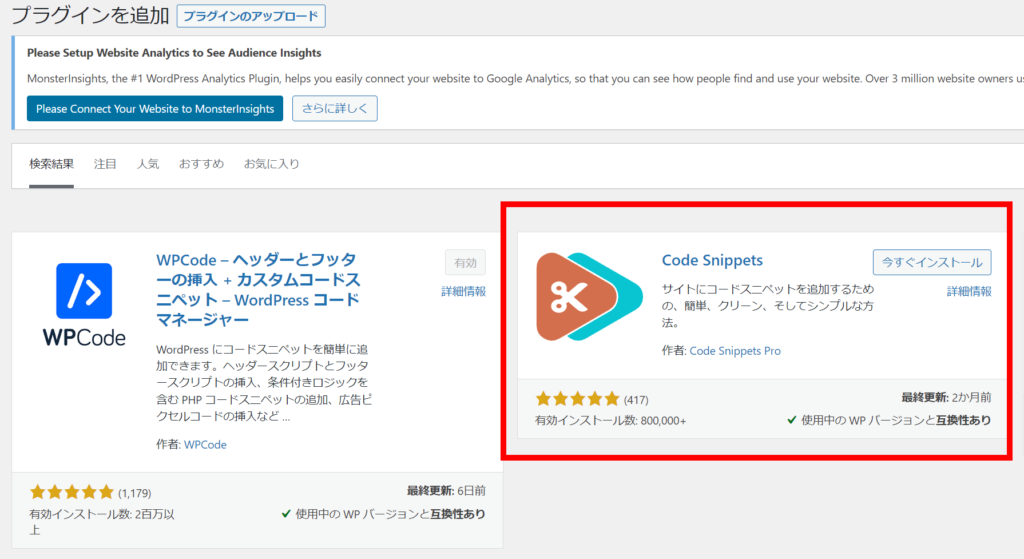
プラグイン Code Snippets を使おう!
Code Snippetsというプラグインを使うことで、function.phpを直接編集しないでもfunction.phpを編集することができます。
通常、アップデートなどでテーマを更新するとfunction.php内の編集も元に戻ってしまいますが、このプラグインを使えば、更新しても変更されることが無いので安心です。
右のハサミのマークのプラグインです。
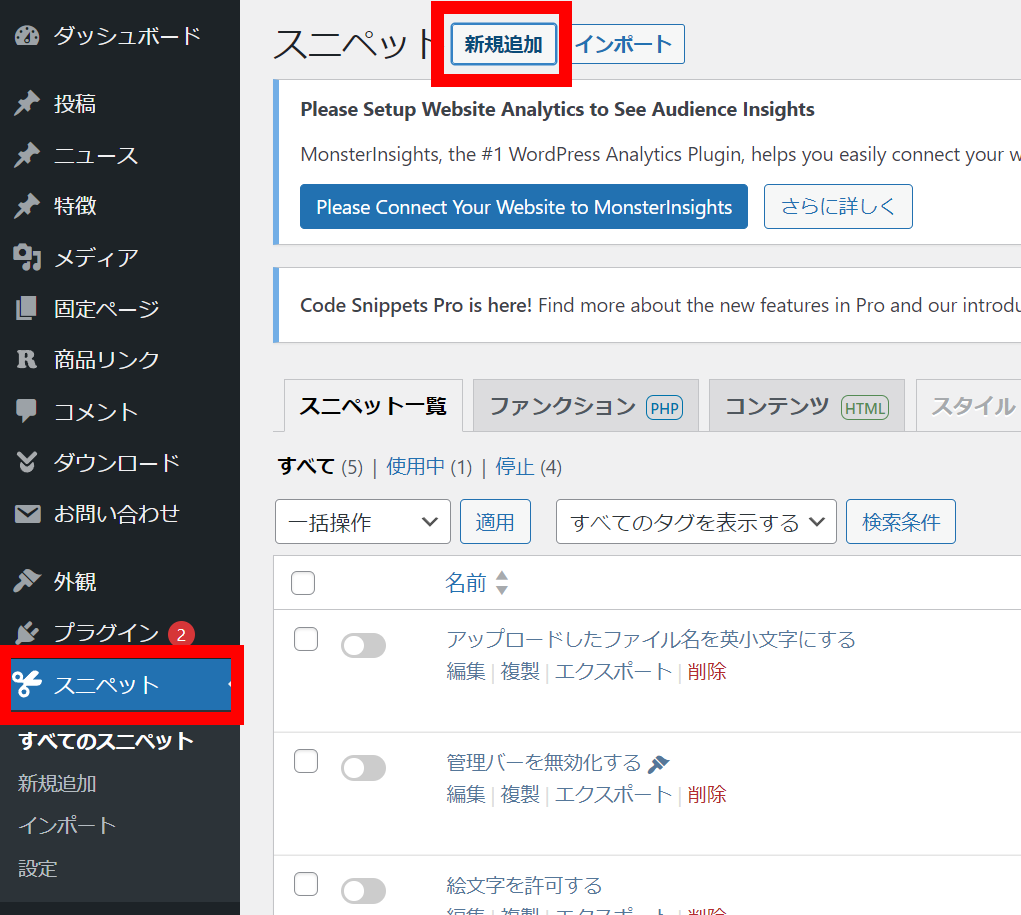
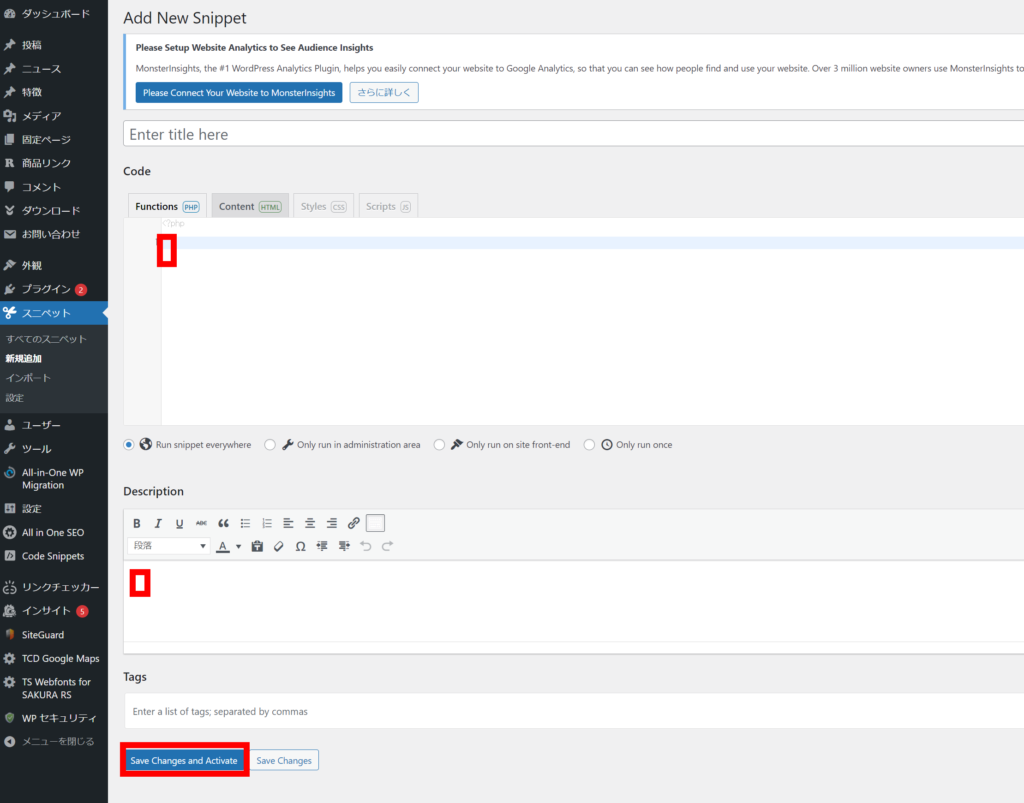
インストールが終わったら左のバーのスベニット→新規追加をクリック
こちらのコードを入力し、下の青いボタンを押します。
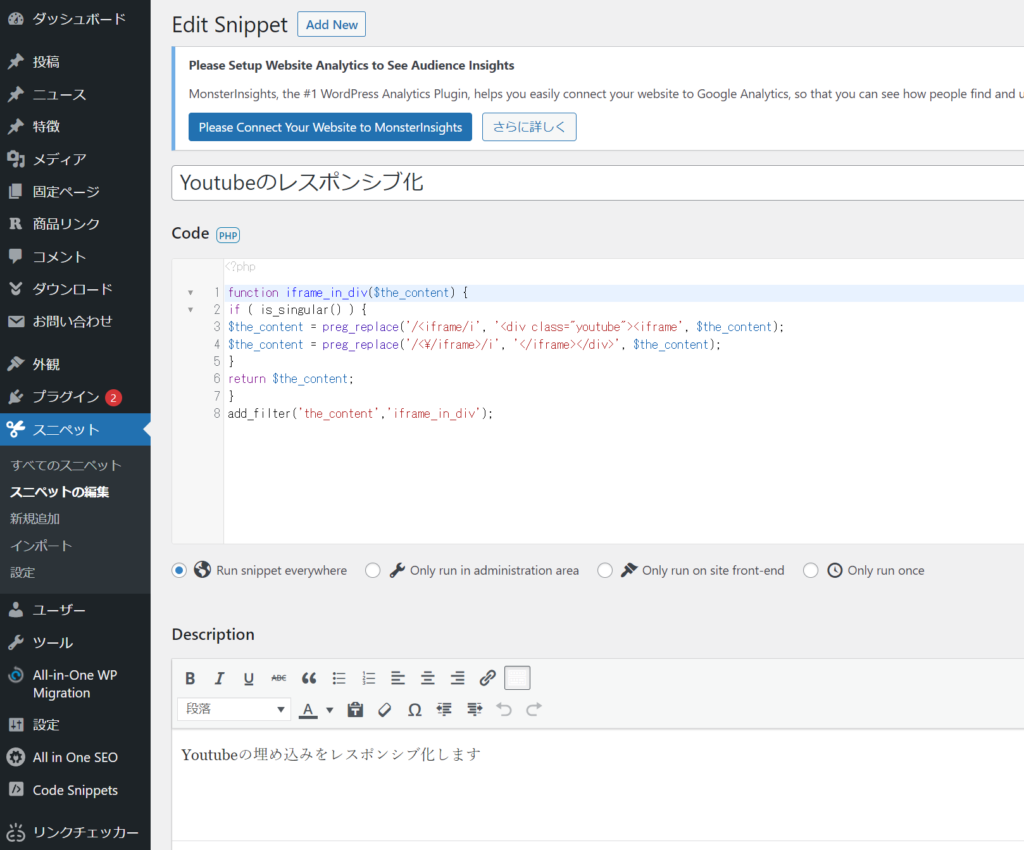
1 2 3 4 5 6 7 8 | function iframe_in_div($the_content) { if ( is_singular() ) { $the_content = preg_replace('/<iframe/i', '<div class="youtube"><iframe', $the_content); $the_content = preg_replace('/<\/iframe>/i', '</iframe></div>', $the_content); } return $the_content; } add_filter('the_content','iframe_in_div'); |
私は、分かりやすくタイトルを Youtubeのレスポンシブ化 とし
中段のDescriptionの説明には Yotubeの埋め込みをレスポンシブ化します と書いておきました。
カスタムCSSにコードを追加しよう
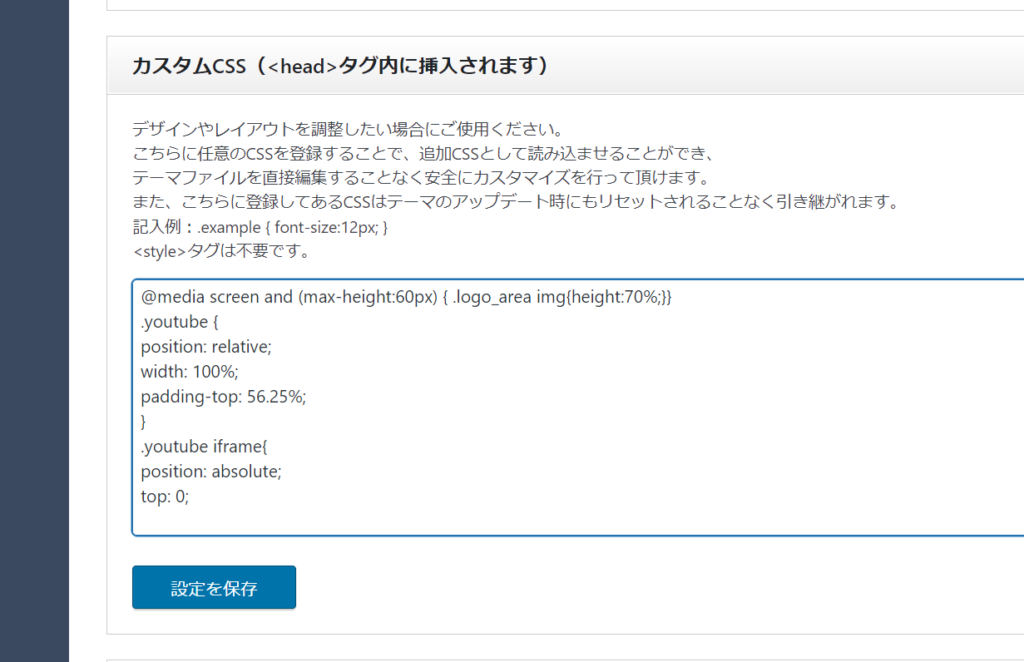
Code Snippetsでの編集が終わったらTCDテーマオプションのカスタムCSSにコードを追加しましょう。
以下のコードをそのままコピー&ペーストしてください。
1 2 3 4 5 6 7 8 9 | @media screen and (max-height:60px) { .logo_area img{height:70%;}} .youtube { position: relative; width: 100%; padding-top: 56.25%; } .youtube iframe{ position: absolute; top: 0; |
最後に設定を保存して終了です。
これでfunction.phpを変更することなく、Youtubeのレスポンシブ化が出来たと思います。
歴史トラベルさんのウェブサイト記事を参考にさせていただきました。

![]()









コメント